PageSpeed Resimleri Yeni Nesil Biçimlerde Yayınlayın Uyarısı Nasıl Çözülür?
PageSpeed Google’ın sayfa hızı ölçümlemesi yapabileceğimiz ve bize öneriler sunan bir hizmetidir.
Web sitesinde bulunan tüm görseller sitenin açılış hızına önemli derecede etki eden bir faktördür. Google PageSpeed aracına buradan ulaşabilirsiniz. https://developers.google.com/speed/pagespeed/insights
Web sitemde PageSpeed kategorisi altında bir çok yöntemi zaman zaman sizlere anlatıyor olacağım.
Bu yazımızda başlıktan da anlaşılacağı üzere “Resimleri Yeni Nesil Biçimlerde Yayınlayın” uyarısını nasıl çözeceğimizden bahsedeceğim.
Öncelikle web sitemizin açılış hızını etkileyen en önemli etkenlerden biri kesinlikle görsellerdir. Görsellerin boyutları ve formatları sitenin açılış süresini olumsuz yönde etkileyen kritik faktörlerden biridir. Dolayısıyla bizler web sitemizde gerek tasarımda gerekse içerikte kullandığımız her görseli mutlaka optimize ederek yayınlamalıyız.
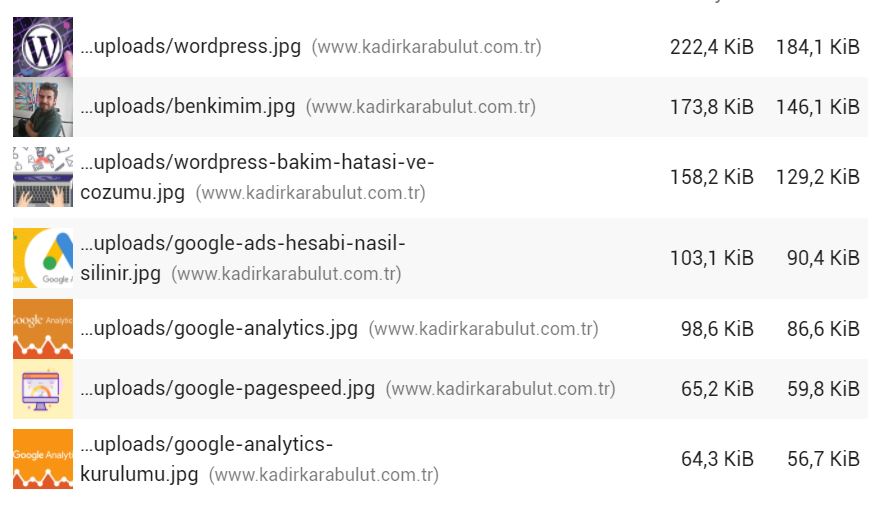
Eğer PageSpeed sayfasında “Resimleri Yeni Nesil Biçimde Yayınlayın” uyarısı ile karşılaştıysanız hemen altında hangi görsellerin yavaşlamaya sebep olduğunu gösterecektir.

Ben şu an ana sayfamın hızını kontrol ettiğimde Mobil 51 / Masaüstü ise 91 puan görünüyor. Üstte ki görselde gördüğünüz resimler boyutları yüzünden siteyi yavaşlatıyor ve optimize etmem gerekiyor.
Öncelikle PageSpeed içeriklerinizde kullandığınız resim formatlarının JPEG 2000, JPEG XR ve WebP olmasını tavsiye etmektedir. Ancak ben JPG kullansam da optimize ettiğim zaman problem olmuyor. PNG, BMP ya da benzeri formatlarda görselleriniz mevcutsa JPG yapmanızı öneririm.
JPG görselleri optimize etmek sıkıştırmak için https://tinyjpg.com/ web sitesini kullanıyorum. Bu online araç görsellerimizi kalitesini bozmadan boyutlarını küçültmekte ve böylece optimize etmektedir.
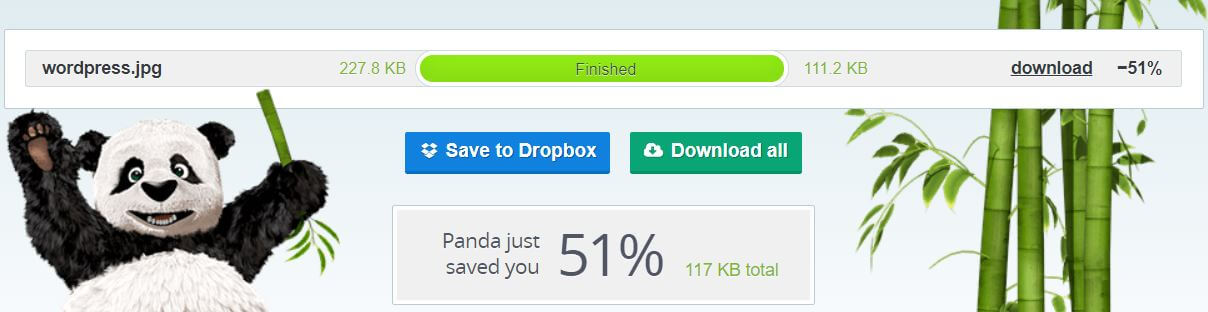
İlk olarak uploads klasörüm içinde ki wordpress.jpg görselini tinyjpg sitesine yükleyerek optimize edelim. (Sizde ki görsel dizini ve yolları farklı olabilir.)

Gördüğünüz gibi 227.8 KB boyutuna sahip olan wordpress.jpg isminde ki görselim tinyjpg sayesinde 111.2 KB boyutuna düştü. Böylece %51 oranında önemli bir düşüş sağlandı. Şimdi görseli indirerek uploads/klasörüne tekrar atacağım ve PageSpeed hız testimi yenileyeceğim.
WordPress dosyasını uploads klasörüne tekrar yükledim. Sitemde kullandığım cache (önbellek) eklentisi kullandığım için önbelleği boşalttım.

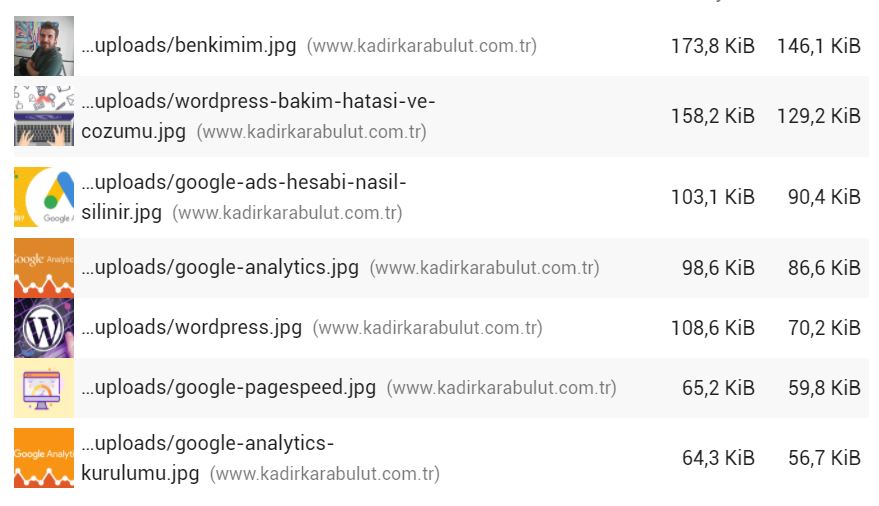
WordPress.jpg dosyasını yükleyip tekrar PageSpeed testi yaptığımda PageSpeed’in istediği değerlere sahip olduğu için listeden gittiğini gördük.
Ayrıca tek bir görseli optimize ettiğimde mobilde 51 / masaüstünde 91 olan hız değerlerinin mobilde 70 / masaüstünde 91 olduğunda gördüm.
Aynı optimizasyonu diğer tüm görsellere yapacağım. Sizlerde bu şekilde tüm görsellerinizi optimize ederek PageSpeed sayfasında karşılaştığınız “Resimleri yeni nesil biçimlerde yayınlayın” uyarısını kolayca aşabilirsiniz.
Özellikle site içi seo için önemli bir adım olan görsel optimizasyon işlemini anlatmaya çalıştım. Tinyjpg dışında bir çok web sitesi de bu kolaylığı sağlamaktadır. Google’a “jpg compress” yazarak diğer çevrimiçi resim sıkıştırma araçlarını bulabilir, deneyebilirsiniz.
Bu konu hakkında ki sorularınızı aşağıda ki yorum kısmından bana yöneltebilirsiniz. Ücretli destek almak için https://www.kadirkarabulut.com.tr/iletisim sayfasını ziyaret edebilirsiniz.
Bu konuma yapılan yorumlar (2 Yorum)
-
Abdullatif Ayhan
Hocam bir blog sitesi ya da benzeri bir sitem olsaydı bu anlattıklarınız yararlı olurdu ama benim sitem bir e ticaret sitesi benzerinde kullanıcılar kendi ürünlerinin resimlerini kendileri yüklüyorlar ve hal böyle olunca ben onların resimlerini alıp da TinyJPG de optime edemem bana önerebileceğiniz bir yol var mı?
-
Umay
Hocam merhaba, siteye eklediğim bir çok resim var ve uyarı alıyorum. Sormak istediğim tinyjpg benim baya zamanımı alacak bunun için bir eklenti varmı acaba otomatik kendisi ayarlasın.














